myheartflow.yoga

Let’s face it: we probably all spend too much time in front of the computer screen and should exercise more. To combat this, we booked a weekly yoga class with ShipBit on a voluntary basis.
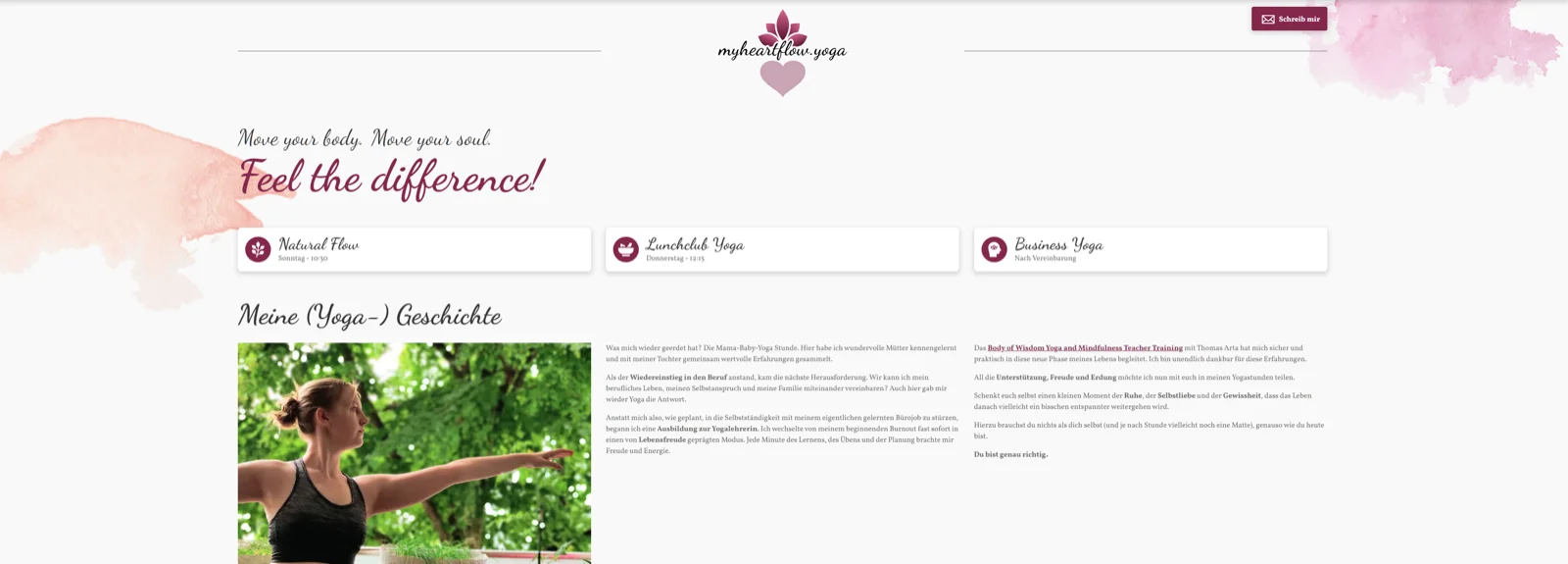
The courses are offered by myheartflow.yoga, a local one-woman business run by Stephanie Scheja in Dortmund.
So we decided to develop her website, trying out some new technologies we’ve had on our radar for a while. Steffi’s requirements were short and sweet:
- A simple mobile-first landing page (fast & slick).
- She wants to be able to edit texts and images herself
- users should be able to register for courses via simple forms without obligation
- no payment processing necessary
- low hosting costs and low maintenance
- Figma design already available
It was pretty clear that we wanted to implement this with a Static Site Generator and after first experiences with our own website, the following stack was chosen:
- Svelte & Sveltekit
- TailwindCSS (for the first time)
- Prismic headless CMS for dynamic content (for the first time)
- Netlify hosting & Netlify forms
The workflow is really nifty: Whenever we push code changes to our Gitlab repository or Steffi publishes a content change to prismic, a webhook is sent to Netlify, which then automagically triggers a new build of the site.
The page gets the data from Prismic at build-time and then generates a static site with @sveltejs/adapter-netlify. Another cool feature is that Netlify publishes a build preview for each pull request on any feature branch, allowing us to easily test changes on different devices.
The website itself uses all the Svelte goodness we know and love, including very elegant and lean state handling to retain form inputs, parallax scrolling and one of those fancy “scroll-up-headers” on mobile.
We decided to try out Tailwind CSS because it’s becoming increasingly popular in the developer community.
Last but not least, we use Netlify Forms, which basically means that you put data-netlify="true" on your <form> element, which causes the provider to handle the form submission completely.
You can configure what you want to happen after that, and in our case we had Netlify send a simple email to Steffi with the form data - awesome!
The first 100 submissions per month are included in Netlify’s generous free hosting plan, which is quite enough for now and can easily be scaled up in the future. This essentially reduces the cost of running the website to (low) fees for the domain and for a very cheap mail server.
Also, there is no webserver to maintain, no Wordpress installation to update and no backend to protect - in the end it’s just a lightning fast static site!
If you’d like to play around with this setup, we created a Github Repository to use as boilerplate template.